1.2 KiB
A simple static HTML page using JavaScript Canvas to draw recurisive tree. Click here to see the final result.
How does it work
In it's essence, index.html is responsible for providing tree-drawing configuration by placeing initial tree trunk somewhere on the page. Than, the recursive nature of the called function will do the rest of the job by drawing two, slightly smaller & slightly different, sub-trunks on top of the parrent trunk. The core trick is that the beginning of each new branch derived from the end of it's predecessor.
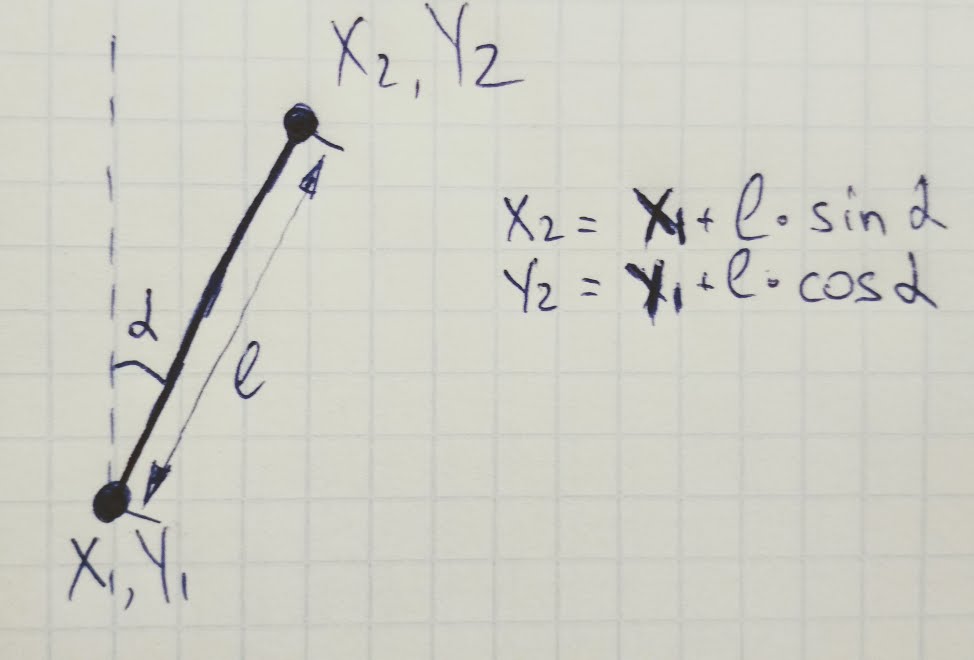
Trigonometry cheetsheet
Key: by knowing coordinates x1, y1 of a starting point, we want to find a destination point x2, y2 by using distance L and angle Alpha as additional constaraints.
Pages
The pages server, self-hosted at www.pages.djmil.dev, is listening for your requests for the web-page content in the form of http://user.pages.djmil.dev/repo/file.html, than fetches the desired data from the underline Gitea instance to serve it as a responce. Check gitea-pages for more details.